Adding support for Dark Mode to web applications
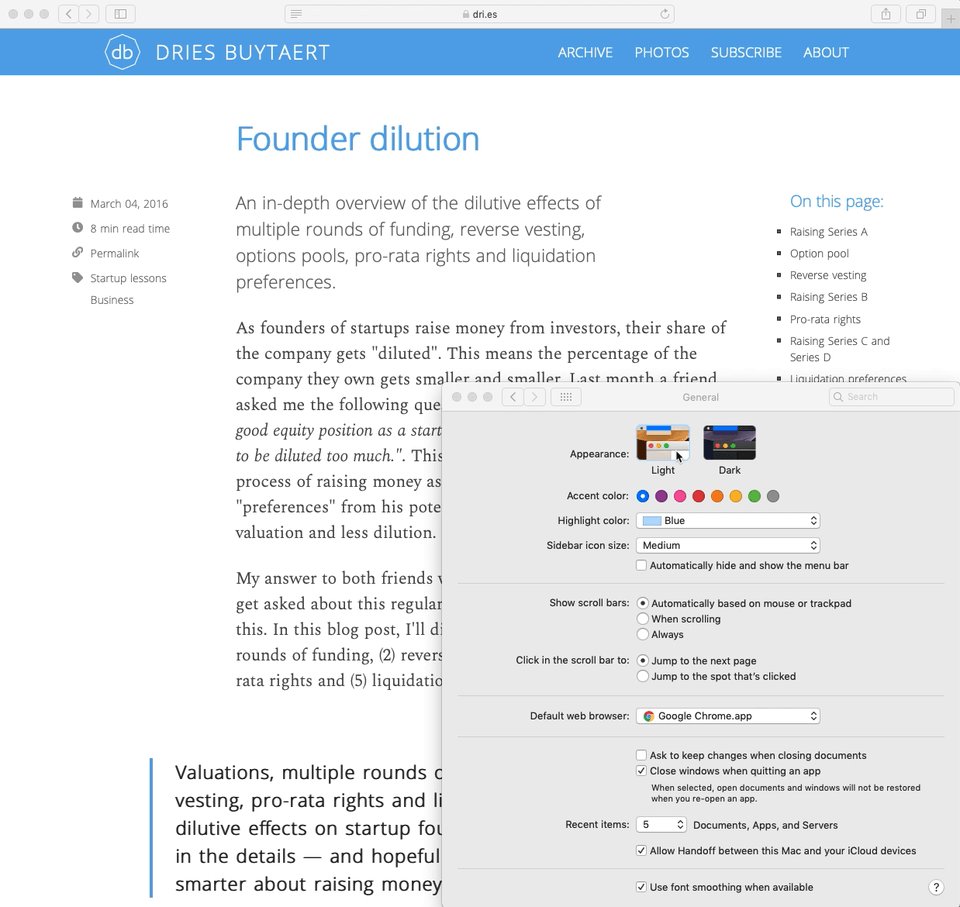
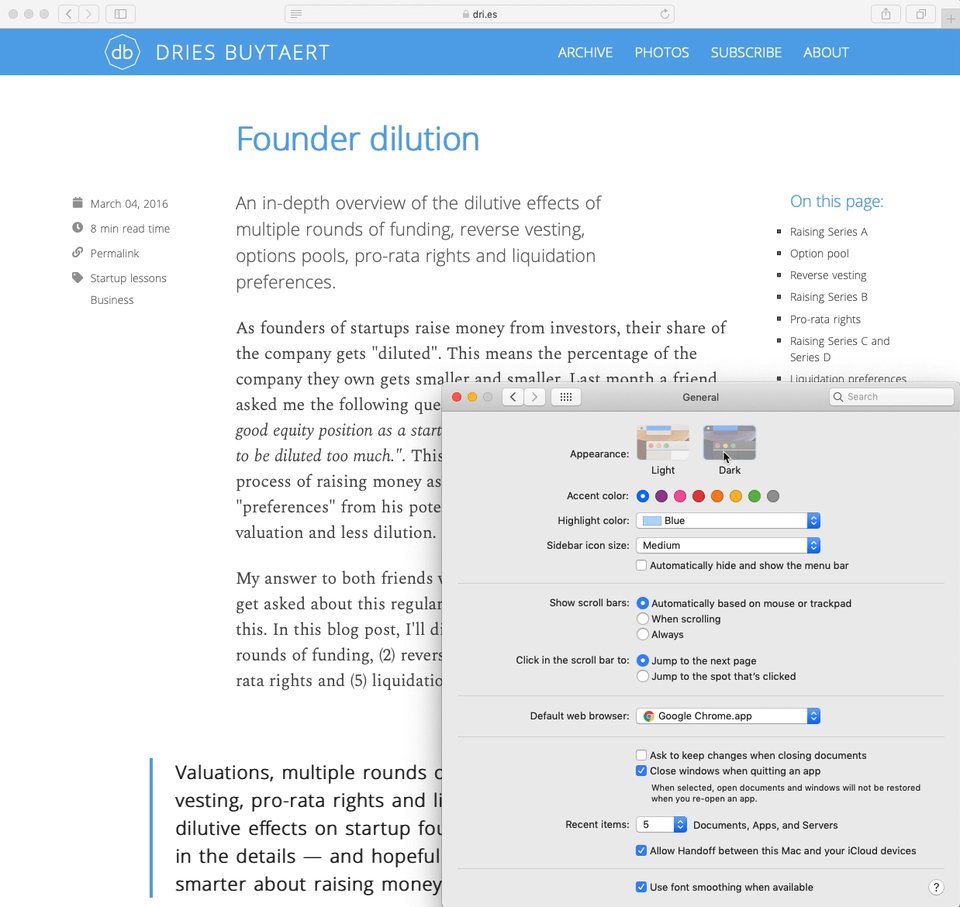
MacOS Mojave, Apple's newest operating system, now features a Dark Mode interface. In Dark Mode, the entire system adopts a darker color palette. Many third-party desktop applications have already been updated to support Dark Mode.
Today, more and more organizations rely on cloud-based web applications to support their workforce; from Gmail to Google Docs, SalesForce, Drupal, WordPress, GitHub, Trello and Jira. Unlike native desktop applications, web applications aren't able to adopt the Dark Mode interface. I personally spend more time using web applications than desktop applications, so not having web applications support Dark Mode defeats its purpose.
This could change as the next version of Safari adds a new CSS media query called prefers-color-scheme. Websites can use it to detect if Dark Mode is enabled.
I learned about the prefers-color-scheme media query on Jeff Geerling's blog, so I decided to give it a try on my own website. Because I use CSS variables to set the colors of my site, it took less than 30 minutes to add Dark Mode support on dri.es. Here is all the code it took:
@media (prefers-color-scheme: dark) {
:root {
--primary-font-color: #aaa;
--secondary-font-color: #777;
--background-color: #222;
--table-zebra-color: #333;
--table-hover-color: #444;
--hover-color: #333;
}
}
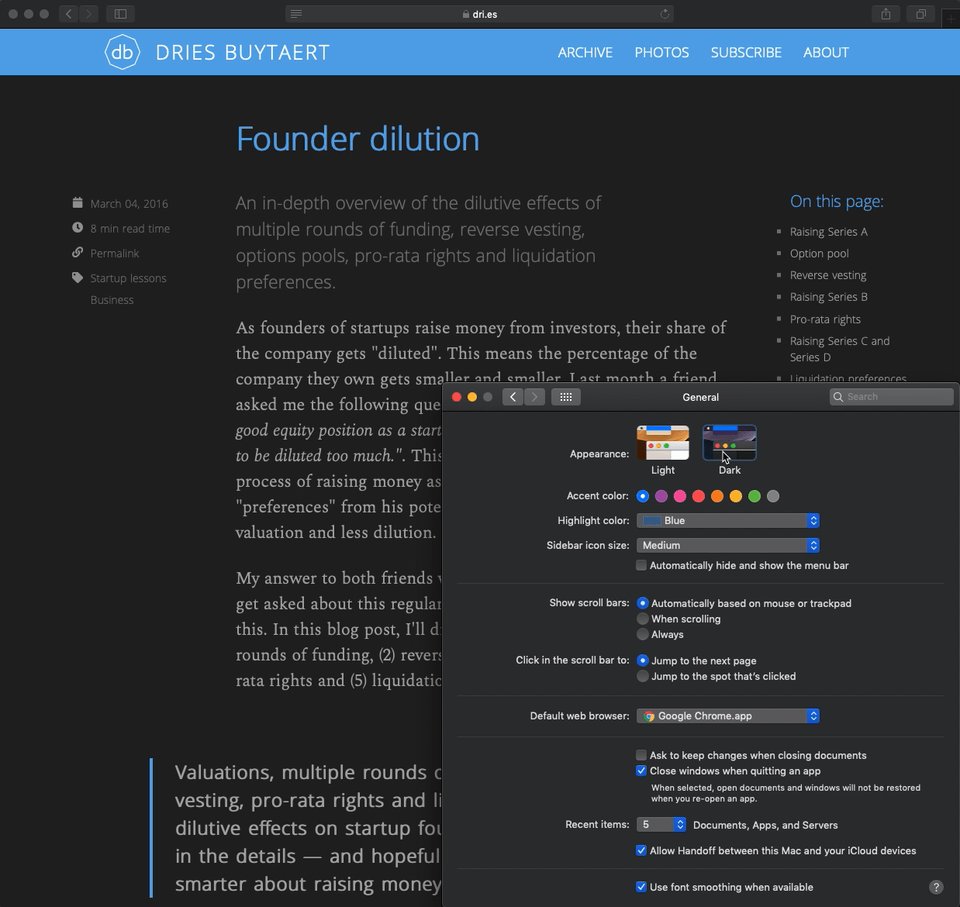
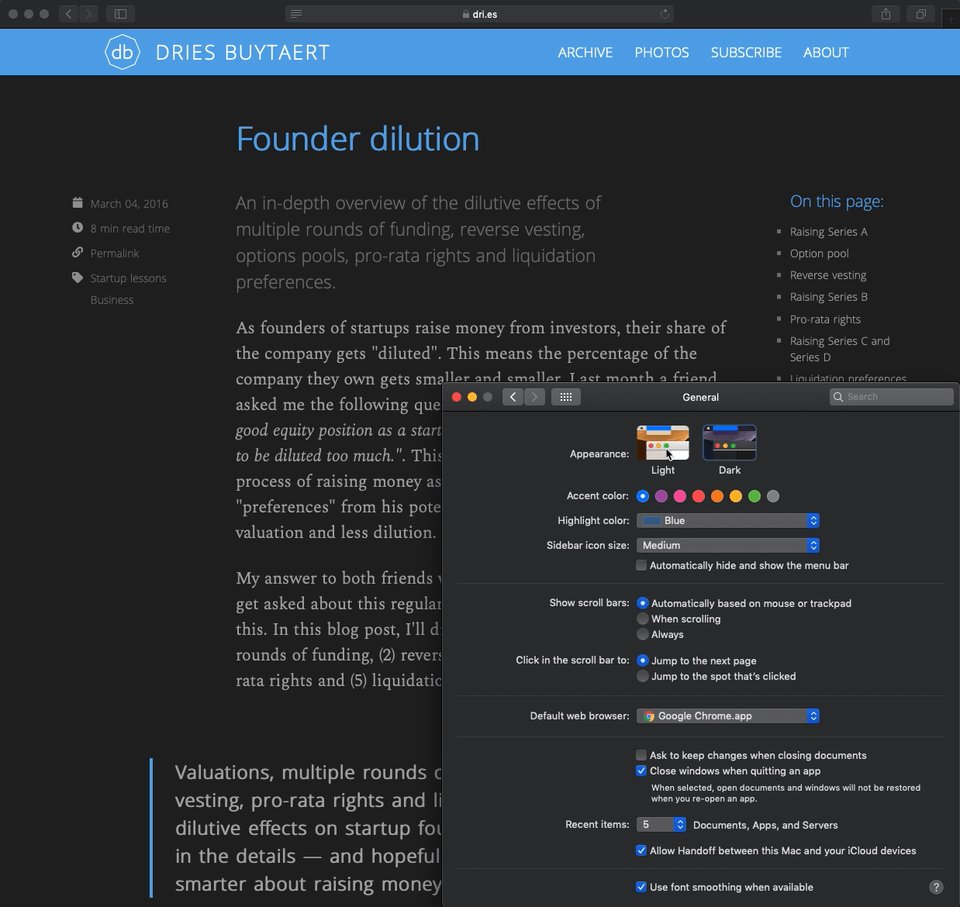
If you use MacOS Mojave, Safari 12.1 or later, and have Dark Mode enabled, my site will be shown in black:

It will be interesting to see if any of the large web applications, like Gmail or Google Docs will adopt Dark Mode. I bet they will, because it adds a level of polish that will be expected in the future.
—